Difference between revisions of "Wristwatch Example"
(→Alarm) |
|||
| Line 1: | Line 1: | ||
| − | The wristwatch example is originally from <ref>D. Harel. On Visual Formalisms. Commun. ACM, 31(5):514–530, 1988.</ref>. | + | The wristwatch example is originally from <ref>D. Harel. On Visual Formalisms. Commun. ACM, 31(5):514–530, 1988.</ref>. Generally, the watch displays the time and can switch between different displays that show (and allow changes to) the alarm, date, time and stopwatch. It has an option for turning on the light, and an alarm that beeps when the set time is reached. The following examples demonstrate many constructs in the LSC language and the way they are created in natural lanague play-in, it was originally created in <ref>M. Gordon and D. Harel. Generating executable scenarios fromfckLRnatural language. In Proc. 10th Int. Conf. on Computational Linguistics and Intelligent Text Processing, CICLing’09, pages 456–467.fckLRSpringer-Verlag, 2009.</ref> |
| − | Generally, the watch displays the time and can switch between different displays that show (and allow changes to) the alarm, date, time and stopwatch. It has an option for turning on the light, and an alarm that beeps when the set time | + | |
| − | is reached. | + | |
| − | The following examples demonstrate many constructs in the LSC language and the way they are created in natural lanague play-in, it was originally created in <ref>M. Gordon and D. Harel. Generating executable scenarios | + | |
| − | + | ||
| − | + | ||
== Requirements == | == Requirements == | ||
| − | |||
=== Watch Modes === | === Watch Modes === | ||
| Line 13: | Line 7: | ||
{| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
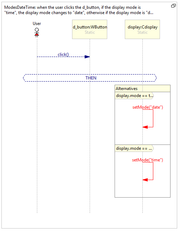
| − | | when the user clicks the d_button, if the display mode is time, the display mode changes to date, otherwise if the display mode is date, the display mode changes to time. (demonstrates if-else). | + | | when the user clicks the d_button, if the display mode is time, the display mode changes to date, otherwise if the display mode is date, the display mode changes to time. (demonstrates if-else). |
| − | | [[Image:WatchModes.png|thumb|left | + | | [[Image:WatchModes.png|thumb|left|LSC]] |
|- | |- | ||
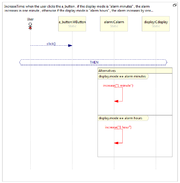
| − | | when the user clicks the a_button, if the display mode is time, the display mode changes to alarm, otherwise if the display mode is alarm, the display mode changes to chime, otherwise if the display mode is chime, the display mode changes to stopwatch, otherwise if the display mode is stopwatch, the display mode changes to time. | + | | when the user clicks the a_button, if the display mode is time, the display mode changes to alarm, otherwise if the display mode is alarm, the display mode changes to chime, otherwise if the display mode is chime, the display mode changes to stopwatch, otherwise if the display mode is stopwatch, the display mode changes to time. |
| − | | [[Image:Modes.png|thumb|left | + | | [[Image:Modes.png|thumb|left|LSC]] |
|- | |- | ||
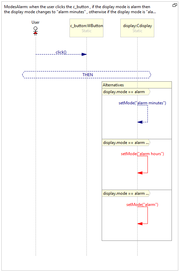
| − | | when the user clicks the c_button , if the display mode is alarm then the display mode changes to "alarm minutes" , otherwise if the display mode is "alarm minutes" then the display mode changes to "alarm hours" , otherwise if the display mode is "alarm hours" then the display mode changes to alarm. | + | | when the user clicks the c_button , if the display mode is alarm then the display mode changes to "alarm minutes" , otherwise if the display mode is "alarm minutes" then the display mode changes to "alarm hours" , otherwise if the display mode is "alarm hours" then the display mode changes to alarm. |
| − | | [[Image:ModesAlarm.png|thumb|left | + | | [[Image:ModesAlarm.png|thumb|left|LSC]] |
|- | |- | ||
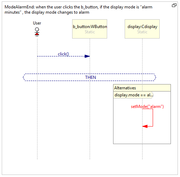
| − | | when the user clicks the b_button, if the display mode is “alarm minutes”, the display mode changes to alarm. | + | | when the user clicks the b_button, if the display mode is “alarm minutes”, the display mode changes to alarm. |
| − | | [[Image:ModeAlarmEnd.png|thumb|left | + | | [[Image:ModeAlarmEnd.png|thumb|left|LSC]] |
|- | |- | ||
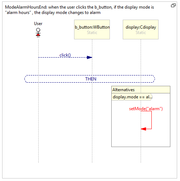
| − | | when the user clicks the b_button, if the display mode is “alarm hours” , the display mode changes to alarm. | + | | when the user clicks the b_button, if the display mode is “alarm hours” , the display mode changes to alarm. |
| − | | [[Image:ModeAlarmHoursEnd.png|thumb|left | + | | [[Image:ModeAlarmHoursEnd.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the user clicks the a_button , if the display mode is "alarm minutes" , the alarm increases in one minute , otherwise if the display mode is "alarm hours" , the alarm increases by one hour. | + | | when the user clicks the a_button , if the display mode is "alarm minutes" , the alarm increases in one minute , otherwise if the display mode is "alarm hours" , the alarm increases by one hour. |
| − | | [[Image:IncreaseTime.png|thumb|left | + | | [[Image:IncreaseTime.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the user clicks the c_button , if the display mode is time , the display mode changes to update and the update type changes to seconds. | + | | when the user clicks the c_button , if the display mode is time , the display mode changes to update and the update type changes to seconds. |
| − | | [[Image:UpdateSeconds.png|thumb|left | + | | [[Image:UpdateSeconds.png|thumb|left|LSC]] |
|} | |} | ||
| Line 39: | Line 33: | ||
{| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
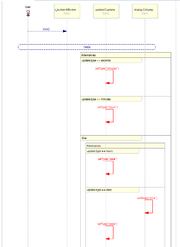
| − | | when the user clicks the c_button , if the update type is seconds , the update type changes to minutes otherwise if the update type is minutes , the update type changes to hours otherwise if the update type is hours , the update type changes to date otherwise if the update type is date, the display mode changes to time and the update type changes to none. | + | | when the user clicks the c_button , if the update type is seconds , the update type changes to minutes otherwise if the update type is minutes , the update type changes to hours otherwise if the update type is hours , the update type changes to date otherwise if the update type is date, the display mode changes to time and the update type changes to none. |
| − | | [[Image:UpdateType.png|thumb|left | + | | [[Image:UpdateType.png|thumb|left|LSC]] |
|- | |- | ||
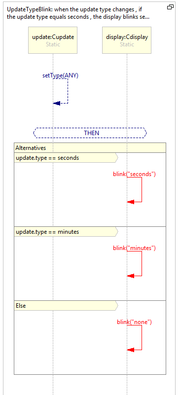
| − | | when the update type changes , if the update type equals seconds , the display blinks seconds , otherwise if the update type equals minutes , the display blinks minutes , otherwise the display blinks none. | + | | when the update type changes , if the update type equals seconds , the display blinks seconds , otherwise if the update type equals minutes , the display blinks minutes , otherwise the display blinks none. |
| − | | [[Image:UpdateTypeBlink.png|thumb|left | + | | [[Image:UpdateTypeBlink.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the update type changes, the display mode changes to update. | + | | when the update type changes, the display mode changes to update. |
| − | | [[Image:UpdateTypeChange.png|thumb|left | + | | [[Image:UpdateTypeChange.png|thumb|left|LSC]] |
|} | |} | ||
| Line 53: | Line 47: | ||
{| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
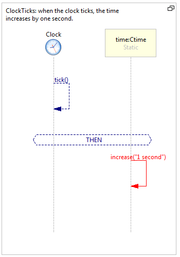
| − | | when the clock ticks, the time increases by one second. | + | | when the clock ticks, the time increases by one second. |
| − | | [[Image:TimeTicks.png|thumb|left | + | | [[Image:TimeTicks.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the time value changes, if the display mode is time, the display text changes to time value. (demonstrates a property change as a trigger). | + | | when the time value changes, if the display mode is time, the display text changes to time value. (demonstrates a property change as a trigger). |
| − | | [[Image:ShowTime.png|thumb|left | + | | [[Image:ShowTime.png|thumb|left|LSC]] |
|} | |} | ||
| Line 64: | Line 58: | ||
{| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
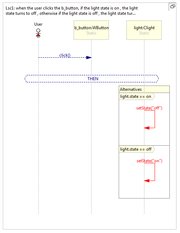
| − | | when the user clicks the b_button, if the light state is on , the light state turns to off , otherwise if the light state is off , the light state turns to on. | + | | when the user clicks the b_button, if the light state is on , the light state turns to off , otherwise if the light state is off , the light state turns to on. |
| − | | [[Image:LightState.png|thumb|left | + | | [[Image:LightState.png|thumb|left|LSC]] |
|} | |} | ||
| − | <br> | + | <br> |
=== Alarm === | === Alarm === | ||
| Line 74: | Line 68: | ||
{| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
| − | | when the time value changes , if the time value equals the alarm value and the alarm state is enabled then the beeper state turns to on. | + | | when the time value changes , if the time value equals the alarm value and the alarm state is enabled then the beeper state turns to on. |
| − | | [[Image:AlarmState.png|thumb|left | + | | [[Image:AlarmState.png|thumb|left|LSC]] |
|- | |- | ||
| − | |when the user clicks the d_button , if the display mode is alarm , if the alarm state is enabled , the alarm state changes to disabled otherwise the alarm state changes to enabled. | + | | when the user clicks the d_button , if the display mode is alarm , if the alarm state is enabled , the alarm state changes to disabled otherwise the alarm state changes to enabled. |
| − | | [[Image:AlarmEnable.png|thumb|left | + | | [[Image:AlarmEnable.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the display mode changes , if the display mode equals "alarm minutes" , the display blinks in minutes , otherwise if the display mode equals "alarm hours" , the display blinks in hours , otherwise the display blinks in none. | + | | when the display mode changes , if the display mode equals "alarm minutes" , the display blinks in minutes , otherwise if the display mode equals "alarm hours" , the display blinks in hours , otherwise the display blinks in none. |
| − | | [[Image:AlarmBlink.png|thumb|left | + | | [[Image:AlarmBlink.png|thumb|left|LSC]] |
|- | |- | ||
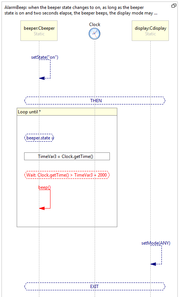
| − | |when the beeper state changes to on, as long as the beeper state is on and two seconds elapse, the beeper beeps, the display mode may not change. (demonstrates loop and forbidden element). | + | | when the beeper state changes to on, as long as the beeper state is on and two seconds elapse, the beeper beeps, the display mode may not change. (demonstrates loop and forbidden element). |
| − | | [[Image:AlarmBeep.png|thumb|left | + | | [[Image:AlarmBeep.png|thumb|left|LSC]] |
|- | |- | ||
| − | | when the user clicks any WButton , the beeper state turns to off. (demonstrates symbolic \ non-deterministic objects). | + | | when the user clicks any WButton , the beeper state turns to off. (demonstrates symbolic \ non-deterministic objects). |
| − | | [[Image:AlarmOff.png|thumb|left | + | | [[Image:AlarmOff.png|thumb|left|LSC]] |
|- | |- | ||
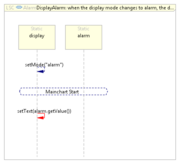
| − | |when the display mode changes to alarm, the display text changes to the alarm value. | + | | when the display mode changes to alarm, the display text changes to the alarm value. |
| − | | [[Image:DisplayAlarm.png|thumb|left | + | | [[Image:DisplayAlarm.png|thumb|left|LSC]] |
|} | |} | ||
| − | <br> | + | === Date === |
| + | |||
| + | {| width="100%" border="1" align="left" cellpadding="1" cellspacing="1" | ||
| + | |- | ||
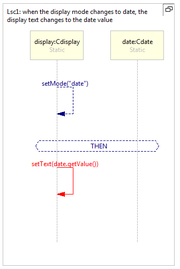
| + | | when the display mode changes to date, the display text changes to the date value . | ||
| + | | [[Image:DisplayDate.png|thumb|left|LSC]] | ||
| + | |} | ||
| + | |||
| + | <br> <br> | ||
== Download the Wrist Watch Example == | == Download the Wrist Watch Example == | ||
| − | Below are downloads of the wrist watch final application, as well as of the LSC project that can be opened and modified in PlayGo. | + | Below are downloads of the wrist watch final application, as well as of the LSC project that can be opened and modified in PlayGo. |
| − | [[Media:WristWatchExampleSwingGUI.zip|Runnable Wrist Watch with Swing GUI]] <br> [[Media:WristWatchExampleSystemModelGUI.zip|Runnable Wrist Watch with the auto generated System Model GUI]] <br> | + | [[Media:WristWatchExampleSwingGUI.zip|Runnable Wrist Watch with Swing GUI]] <br> [[Media:WristWatchExampleSystemModelGUI.zip|Runnable Wrist Watch with the auto generated System Model GUI]] <br> [[Media:WristWatchExampleSystemModelGUI.zip|The Wrist Watch LSC Project (for development purposes)]] <br> |
| − | [[Media:WristWatchExampleSystemModelGUI.zip|The Wrist Watch LSC Project (for development purposes)]] <br> | + | |
== Installation Instructions == | == Installation Instructions == | ||
| − | #For the Runnable Wrist Watch downloads, simply extract the downloaded zip and double click the jar file. | + | #For the Runnable Wrist Watch downloads, simply extract the downloaded zip and double click the jar file. |
| − | # For the PlayGo project, follow these instructions: | + | #For the PlayGo project, follow these instructions: |
| − | ## Extract the downloaded zip. | + | ##Extract the downloaded zip. |
| − | ## [[ | + | ##[[Download PlayGo|Download PlayGo]]. |
| − | ## Import the downloaded project to your workspace: | + | ##Import the downloaded project to your workspace: |
| − | ### From the File menu choose Import-- | + | ###From the File menu choose Import-->General-->Existing Projects into Workspace |
| − | ### When prompted, select the directory to which you extracted the downloaded wrist watch example | + | ###When prompted, select the directory to which you extracted the downloaded wrist watch example |
| − | ### Click finish | + | ###Click finish |
| − | # The wrist example project is now part of your workspace and you can start playing with it. | + | #The wrist example project is now part of your workspace and you can start playing with it. |
| + | |||
| + | == References == | ||
| − | |||
<references /> | <references /> | ||
Revision as of 09:34, 13 February 2013
The wristwatch example is originally from [1]. Generally, the watch displays the time and can switch between different displays that show (and allow changes to) the alarm, date, time and stopwatch. It has an option for turning on the light, and an alarm that beeps when the set time is reached. The following examples demonstrate many constructs in the LSC language and the way they are created in natural lanague play-in, it was originally created in [2]
Contents
Requirements
Watch Modes
| when the user clicks the d_button, if the display mode is time, the display mode changes to date, otherwise if the display mode is date, the display mode changes to time. (demonstrates if-else). | |
| when the user clicks the a_button, if the display mode is time, the display mode changes to alarm, otherwise if the display mode is alarm, the display mode changes to chime, otherwise if the display mode is chime, the display mode changes to stopwatch, otherwise if the display mode is stopwatch, the display mode changes to time. | |
| when the user clicks the c_button , if the display mode is alarm then the display mode changes to "alarm minutes" , otherwise if the display mode is "alarm minutes" then the display mode changes to "alarm hours" , otherwise if the display mode is "alarm hours" then the display mode changes to alarm. | |
| when the user clicks the b_button, if the display mode is “alarm minutes”, the display mode changes to alarm. | |
| when the user clicks the b_button, if the display mode is “alarm hours” , the display mode changes to alarm. | |
| when the user clicks the a_button , if the display mode is "alarm minutes" , the alarm increases in one minute , otherwise if the display mode is "alarm hours" , the alarm increases by one hour. | |
| when the user clicks the c_button , if the display mode is time , the display mode changes to update and the update type changes to seconds. |
Updates
| when the user clicks the c_button , if the update type is seconds , the update type changes to minutes otherwise if the update type is minutes , the update type changes to hours otherwise if the update type is hours , the update type changes to date otherwise if the update type is date, the display mode changes to time and the update type changes to none. | |
| when the update type changes , if the update type equals seconds , the display blinks seconds , otherwise if the update type equals minutes , the display blinks minutes , otherwise the display blinks none. | |
| when the update type changes, the display mode changes to update. |
Time
| when the clock ticks, the time increases by one second. | |
| when the time value changes, if the display mode is time, the display text changes to time value. (demonstrates a property change as a trigger). |
Light
| when the user clicks the b_button, if the light state is on , the light state turns to off , otherwise if the light state is off , the light state turns to on. |
Alarm
| when the time value changes , if the time value equals the alarm value and the alarm state is enabled then the beeper state turns to on. | |
| when the user clicks the d_button , if the display mode is alarm , if the alarm state is enabled , the alarm state changes to disabled otherwise the alarm state changes to enabled. | |
| when the display mode changes , if the display mode equals "alarm minutes" , the display blinks in minutes , otherwise if the display mode equals "alarm hours" , the display blinks in hours , otherwise the display blinks in none. | |
| when the beeper state changes to on, as long as the beeper state is on and two seconds elapse, the beeper beeps, the display mode may not change. (demonstrates loop and forbidden element). | |
| when the user clicks any WButton , the beeper state turns to off. (demonstrates symbolic \ non-deterministic objects). | |
| when the display mode changes to alarm, the display text changes to the alarm value. |
Date
| when the display mode changes to date, the display text changes to the date value . |
Download the Wrist Watch Example
Below are downloads of the wrist watch final application, as well as of the LSC project that can be opened and modified in PlayGo.
Runnable Wrist Watch with Swing GUI
Runnable Wrist Watch with the auto generated System Model GUI
The Wrist Watch LSC Project (for development purposes)
Installation Instructions
- For the Runnable Wrist Watch downloads, simply extract the downloaded zip and double click the jar file.
- For the PlayGo project, follow these instructions:
- Extract the downloaded zip.
- Download PlayGo.
- Import the downloaded project to your workspace:
- From the File menu choose Import-->General-->Existing Projects into Workspace
- When prompted, select the directory to which you extracted the downloaded wrist watch example
- Click finish
- The wrist example project is now part of your workspace and you can start playing with it.