Difference between revisions of "PlayGo Examples"
(→Wristwatch) |
(→Applications) |
||
| Line 1: | Line 1: | ||
==Applications== | ==Applications== | ||
===Memory Game=== | ===Memory Game=== | ||
| − | [[Image:LSCExample.png | | + | [[Image:LSCExample.png |420px]][[Image:MemoryGameUI.png|400px]]<br><br> |
The memory game is a simple application containing a single LSC that specifies the behavior of a memory game. | The memory game is a simple application containing a single LSC that specifies the behavior of a memory game. | ||
| − | The memory game UI is | + | The memory game UI is written in Java Swing.<br> |
The memory game application demonstrates the following features:<br> | The memory game application demonstrates the following features:<br> | ||
| − | *Symbolic Instances: | + | *Symbolic Instances: '''card''' and '''anotherCard''' lifelines are symbolic: their lifeline head is dashed to visualize just that. The memory game contains 16 cards. During play-out, the clicked cards will dynamically be bound to specific card lifelines. The memory panel is represented by a static lifeline (there is a single panel in the game). This panel will be statically bound to the panel lifeline during play-out. |
| − | *Live copy: A second ''' | + | *Live copy: A second '''click''' (the second time a user clicks on a card) opens another live copy of the LSC. |
| − | *Enable Events: After a second ''' | + | *Enable Events: After a second '''click''', the '''beep''' event is enabled in the first live copy but is not enabled in the second live copy. The second live copy expects another '''click''', and when this event does not occur (instead a '''beep''' event occurs) the live copy is violated and is closed. |
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| + | ==== Download the Memory Game Example ==== | ||
| + | |||
| + | Below are downloads of the memory game final application, as well as of the LSC project that can be opened and modified in PlayGo. | ||
| + | |||
| + | =====Memory game final application (runnable jar)===== | ||
| + | [[Media:MemoryGameSwingGUI.zip|Runnable Memory Game with Swing GUI]] <br> | ||
| + | |||
| + | To run the memory game, simply extract the downloaded zip and double click the jar file. | ||
| + | |||
| + | =====Memory Game LSC project===== | ||
| + | [[Media:WristWatch.zip|The Memory Game LSC Project (for development purposes)]] <br> | ||
| + | ======Installation Instructions====== | ||
| + | #Extract the downloaded zip. | ||
| + | #[[Download PlayGo|Download PlayGo]]. | ||
| + | #Import the downloaded project to your workspace: | ||
| + | ##From the File menu choose Import-->General-->Existing Projects into Workspace. | ||
| + | ##Click the 'Next' button. | ||
| + | ##When prompted, select the directory to which you extracted the downloaded memory game example. | ||
| + | ##Click finish. | ||
| + | #The memory game example project is now part of your workspace. You can start playing with it. For details refer to [[How_to_Play-Out | how to play out]]. | ||
| + | <br> | ||
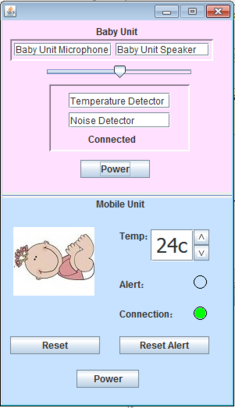
===Baby Monitor=== | ===Baby Monitor=== | ||
[[Image:BabyMonitor.Lsc12.jpg |frame|left]][[Image:BabyMonitor.png|235px]]<br><br> | [[Image:BabyMonitor.Lsc12.jpg |frame|left]][[Image:BabyMonitor.png|235px]]<br><br> | ||
Revision as of 14:48, 17 December 2013
Contents
Applications
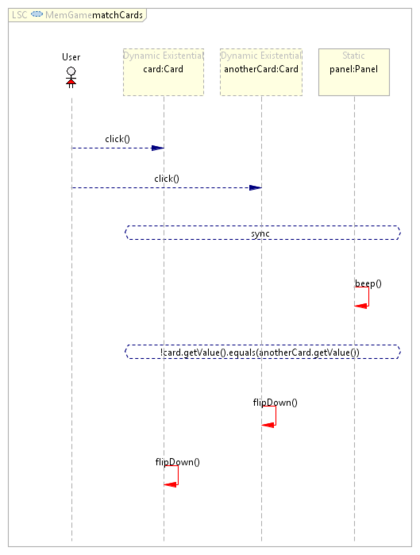
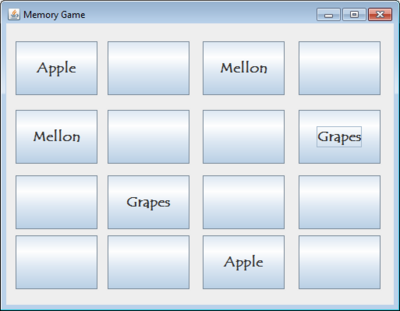
Memory Game
The memory game is a simple application containing a single LSC that specifies the behavior of a memory game.
The memory game UI is written in Java Swing.
The memory game application demonstrates the following features:
- Symbolic Instances: card and anotherCard lifelines are symbolic: their lifeline head is dashed to visualize just that. The memory game contains 16 cards. During play-out, the clicked cards will dynamically be bound to specific card lifelines. The memory panel is represented by a static lifeline (there is a single panel in the game). This panel will be statically bound to the panel lifeline during play-out.
- Live copy: A second click (the second time a user clicks on a card) opens another live copy of the LSC.
- Enable Events: After a second click, the beep event is enabled in the first live copy but is not enabled in the second live copy. The second live copy expects another click, and when this event does not occur (instead a beep event occurs) the live copy is violated and is closed.
Download the Memory Game Example
Below are downloads of the memory game final application, as well as of the LSC project that can be opened and modified in PlayGo.
Memory game final application (runnable jar)
Runnable Memory Game with Swing GUI
To run the memory game, simply extract the downloaded zip and double click the jar file.
Memory Game LSC project
The Memory Game LSC Project (for development purposes)
Installation Instructions
- Extract the downloaded zip.
- Download PlayGo.
- Import the downloaded project to your workspace:
- From the File menu choose Import-->General-->Existing Projects into Workspace.
- Click the 'Next' button.
- When prompted, select the directory to which you extracted the downloaded memory game example.
- Click finish.
- The memory game example project is now part of your workspace. You can start playing with it. For details refer to how to play out.
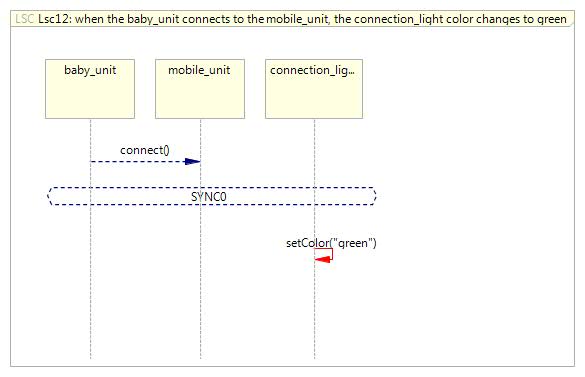
Baby Monitor

The baby monitor application includes 14 LSCs, each of which includes 3-4 lifelines. The specification demonstrates various features of PlayGo and the underlying language.
Most of the LSCs were created by natural language play-in, and others by basic play-in.
To see the system's requirements in controlled English click here.
The Baby Monitor application is included in the workspace provided with the PlayGo download.
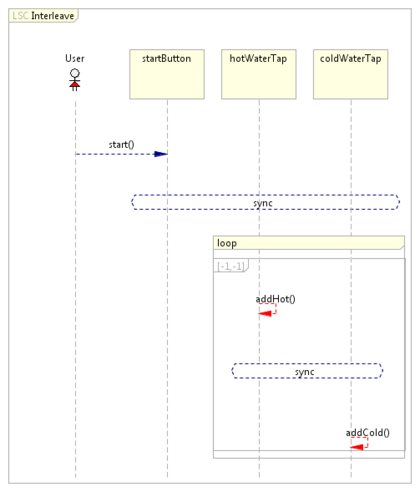
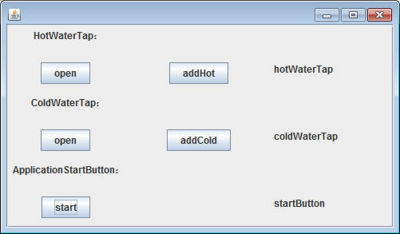
Water Tap
The water tap is a simple application containing three LSCs that describe a specific water tap behavior by which a sink is filled with lukewarm water.
The water tap application demonstrates the following concepts:
- Modularity - each LSC is self standing and is responsible for a certain aspect of the application's behavior.
- Incremental development - due to modularity, a system can be developed incrementally. Adding a new behavior affects the complete system behavior but does not require changes to existing LSCs or existing code.
- Enabled Events: The Interleave LSC shows how after the 'addHot' event occurs, only the 'addCold' event is enabled; Until 'addCold' occurs, 'addHot' is not allowed to occur, thus will wait for its turn.
- Loops are demonstrated here, bounded by a fixed limit (e.g., 5 times in the addHotFiveTimes LSC) or unbounded (in the Interleave LSC).
Download Water Tap application
Instructions for playing with the Water Tap application
Wristwatch
The wristwatch application includes 20 LSCs, defining its behavior and demonstrating the use in natural language play-in.
Details about the specification and downloads can be found here.